When the Windows Phone 7 ad campaign started airing, I unfortunately misunderstood the message. I thought the point of the campaign was that Microsoft was coming out with a new device that would captivate consumers so thoroughly they would abandon their quotidian activities to use it. I was also moved by Microsoft’s apparently willingness to make fun of themselves about how good their product would be – a product so wonderful it would stop traffic and so sexy it would pull men away from their lovers.
The final voice over, however, thoroughly confused me. “A phone to save us from our phones.”
It actually took me a few weeks before I realized that Microsoft was making a completely different kind of play. They were claiming to understand smartphones while their competitors, Google and Apple, did not. Smartphones, it turns out, aren’t supposed to enchant, bind and compel. They are, according to Microsoft marketing, primarily functional devices intended as content delivery systems. They are, in effect, the hardware equivalent of Sharepoint.
For me this is a problem with Microsoft messaging and not with Windows Phone itself. These are delightful commercials that spread an insidious and misguided philosophy emphasizing functionality over experience.
But isn’t that the Microsoft philosophy that was supposed to have died when Windows Mobile was replaced with Windows Phone? Windows Mobile was an expensive tool. Windows Phone is an expensive toy. And the most successful smartphone toy is the one that a room full of children want to pick up and play with because it enchants them, it binds them, it delights them.
I don’t claim to fully understand the experience of delight but I have a strong instinct that Microsoft marketing does not appreciate it despite the lengths to which they go to talk about it.
Delight, for me, is not about utility but rather concerns itself with superfluity. And while there is a current trend against “distraction” in the UX world, something delightful should at least make us tarry. Even better it should make us wonder. It should have a minimum of functionality but a vast degree of intricacy. It should emphasize this with depth rather than magnitude – that is, it should be small and rich rather than provide a long feature list of things it can do.
Most of all, something delightful shouldn’t have to be explained. This is, nevertheless, what I will attempt to do in this post – to explain what delight is.
I will do this, however inadequately, by culling examples from various arts: food, film, poetry, and tactile art. I won’t try to tie any of this directly to the design of smartphone devices or the development of smartphone apps, but all the same expect that these analogies will be apparent to the reader.
My main thesis is that there are four important elements to delight: superfluity, delicateness, enchantment and intricacy. These are all, moreover, elements completely within the grasp of the Windows Phone developer and which the Windows Phone Metro style will support, if used correctly.
It might be more straightforward to say, however, that these are some of the things that delight me and I’d like to share them with you.
Superfluity
Something which delights is received as a gift. It is given freely and nothing is expected in return for it. It also has no purpose other than itself. The scent of a flower does not delight because the smell is useful to us or because it enables us to smell. The delightful thing does not enable anything. It is purposeless.
Even Aristotle, as practical as any philosopher can be, said of the origins of the useless arts,
“… as more arts were invented, and some were directed to the necessities of life, others to recreation, the inventors of the latter were naturally always regarded as wiser than the inventors of the former, because their branches of knowledge did not aim at utility.”
Useful things always serve another purpose. Useless things are an end in themselves and are just for us. This sense of our own specialness is essential to the experience of delight.
Delicacy
In finer restaurants around the world, there is a course known as the amuse bouche. It is typically a one-mouthful dish selected by the chef and delivered to his guests. It also will typically not ever appear on the bill. It is a gift intended simply to “delight-the-mouth” as well as the mind.

Presentation is always impeccable. The game for the chef is to pack as much visual and flavorful complexity as he can into a small package.

One of the finest I’ve ever had was a fresh oyster in a half-shell with a tiny square of green, absinthe jello placed on top.

The miniature size is essential to the effect not only because it establishes a rule within which the chef must operate (only a single mouthful of food) but also because of the inherent delight we experience when we encounter the small. Large meals make us full. Large pieces of art evoke a sense of the sublime. Large works of poetry stay with us and cannot be shaken. The amuse bouche, on the other hand, simply leaves behind a sense of happiness and gratitude.
Enchantment
Enchantment has become an overused word, as have all the synonyms we might use in its place: magic, uncanny-ness, wonderment. The purpose of enchantment is to lift us out of our own sense of being. For just a moment time stops, goals are put aside, and we are allowed to simply be. The delightful object puts the real world aside and provides a space for us to rest from it.
This notion of enchantment was at the heart of the 19th century Romantic movement in poetry. In his preface to the Lyrical Ballads, Wordsworth wrote of the new poetry he and Coleridge were devising,
“The principal object, then, proposed in these Poems was to choose incidents and situations from common life, and to relate or describe them, throughout, as far as was possible in a selection of language really used by men, and, at the same time, to throw over them a certain colouring of imagination, whereby ordinary things should be presented to the mind in an unusual aspect.”
One of my favorite film-makers, Jean Cocteau, was himself a poet and novelist who – almost uniquely – brought this unique sensibility to his movies. The techniques of visual poetry he improvised have over time become part of the common idiom of filmmaking. No one, however, has ever quite been able to replicate the sense of the uncanny he created in films such as La belle et la bête or Orphée.
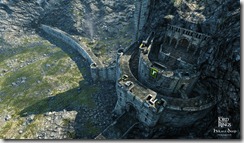
Watch, for instance, the arrival of Belle to the Beast’s castle.
The techniques are simple – people with their arms poked through a wall, slow motion filming, and a rolling palette upon which Josette Day is pulled forward. By pulling all these effects together, however, Cocteau was able to create something light and otherworldly.
Here is another effect Cocteau originally attempted in his film from the 30’s Le Sang d’un Poete but didn’t get right until Orphée. It is an adult play on Lewis Carroll’s Through the Looking Glass. My favorite line: “It is not about understanding. It’s about believing.”
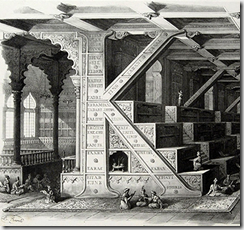
Intricacy
A key notion in UX is discoverability. Something should always be left to the end-user to discover on their own. Discovery is a way for users of an experience to make the experience their own. They form an emotional connection with devices and experiences that are discoverable and achieve a sense that the object of delight is for them because they are the ones who figured it out.
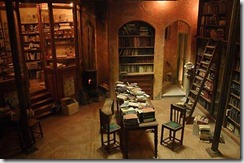
Dan Ohlmann is an artist whose works are exhibited at the Musée des miniatures et des décors de cinéma in Lyons.

His talent is not just in mastering the art of the small, but in perfecting the attention to detail needed to enchant his audience and keep them riveted to one spot.


I feel like I could step into one of these dioramas at any time and will find a full world in miniature simply by stepping through the door at the back of the piece.

Dan Ohlmann’s art always hints at there being more just around the corner – a whole new world yet to be discovered.