I’ve been busy on multiple projects for the past month. It has kept me up on recent trends in enterprise architecture as well as hardening my hands in Silverlight development. The new year brought with it some problems in the Das Blog engine I use for this site, which prompted me to finally upgrade to the latest version. I am still trying to get various rather interesting comments approved (not sure what the problem is) and updating the theme. A quick observation, however. In December I was commuting daily with a colleague to an engagement downtown, and we both noted that although we were hearing dire warnings about the economy, neither of us actually knew anyone who had been laid off. Come January, everything has changed, and we both know many people either unemployed or facing unemployment. Worrying about how to keep my blog running smoothly is a pleasant distraction, by comparison, and so I will redouble my efforts in that direction.
Category: Tlon
AJAX Control Toolkit: Script Only

I previously posted about how to use the Microsoft Ajax Library in order to provide Globalization script functionality without using the ScriptManager control. Why would you want to do this?
One issue is that Microsoft is currently working on the ASP.NET MVC framework, which will provide a way of doing web applications that is more familiar to PHP and JSP programmers. In other words, it doesn’t use the WebForms infrastructure that has underpinned Microsoft’s whole approach to web development for the past six years. The original promise of WebForms was to abstract web development so it looks more like traditional Windows Forms development. In order to accomplish this, the developers at Microsoft have worked hard to abstract the underlying web technology using windows components that render html and emit client script for the developer.
But now the tide is turning, and with WPF and XAML, Microsoft’s newest technology for building desktop applications, we are seeing a transition to the development metaphors that we have become accustomed to in web development.
ASP.NET AJAX was originally developed following the WebForms paradigm. While other AJAX frameworks provided script libraries that you needed to manipulate using client script (typically javascript), Microsoft provided their framework wrapped in controls like the ScriptManager and the UpdatePanel. Even the Ajax Control Toolkit, the Microsoft backed opensource project that extends ASP.NET AJAX with additional controls, follows this model.
But the MVC model doesn’t follow this model. It follows the model followed by every other vendor of web technology.
So how do ASP.NET MVC and ASP.NET AJAX come together if they follow these radically different models? Well … the Microsoft AJAX team also provides the underlying scripts for their framework in the Microsoft Ajax Library, which can be used in JSP, PHP, or even your traditional HTML page if you are willing to do the muscle work required to hook into them. They can also, of course, be used with the MVC framework.
The Ajax Control Toolkit now also exposes its underlying script files for general use, allowing use to get all the great ACT functionality with WebForms or a ScriptManager. The only problem is that learning to use the library without controls to manage our state and emit our code is difficult, and there is very little online help to get you started.
Stephen Walther is now helping people through this difficulty on his blog, and it is a wonderful thing. He has already tackled the Popup Calendar and Autocomplete. Expect to hear more from him in the near future. I can’t wait to see what he does next.
h/t to Bertrand Leroy’s Tales From the Evil Empire for highlighting this.
Everything In Its Place

There are many ways to make a career in IT, but perhaps the one most often dreamed of is starting your own business. Lots of programmers get side-jobs that they hope will eventually lead to starting their own IT consulting business (this rarely works out, by the way). Others wait for that great idea to come along, like a brilliant new Internet search algorithm, or a better way to do business reporting, or maybe even designing an original programming language.
I have heard that the thing that always kept Bill Gates up at night was the thought that some brilliant geeks would come up with the next great idea in their garage and put him out of business.
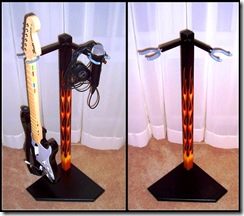
A colleague of mine has started his own somewhat atypical business building guitar stands in his own garage, and selling them on ebay. While not the sort of stuff likely to unsettle either Steve Jobs or Bill Gates from his slumbers, my friend has done well enough with his home business that he has launched a web storefront, and is now selling his guitar stands at http://www.measuretwiceproducts.com.
He made a two-way stand for me with blazing pink and orange flames flying up the sides. I love it, and it keeps me from stumbling over my Rock Band guitar after my kids have played a few riffs. It ain’t the next great operating system, I know, and it isn’t even The Clapper, but if you find yourself wondering where to put your Guitar Hero or Rock Band guitar, I would highly recommend it.
What Mary Knows

Software engineering is a young discipline. The process of developing software has been compared to building houses (software patterns), craft (pragmatic programming), gardening, manufacturing on an assembly line (ask your boss about this), and no doubt other metaphors will appear as the discipline’s teeth get lengthier.
Despite the relative youth of the profession, and despite the constantly changing nature of the game, there are nevertheless certain articles about the industry, the discipline, the phenomenon of software programming that have proven to be indispensable, if only because they continue to reveal truisms about ourselves, as coders, that we continue to forget. The simplest lesson is that software projects are always harder than we think they are going to be.
What Mary Knows is a philosophical essay by Frank Jackson which poses a thought experiment in order to explore what we mean when we speak of ‘knowing’. Mary is an imaginary person locked in a darkened room and deprived of all sense impressions. At the same time, she is fed all the knowledge she needs in order to develop a scientifically descriptive and scientifically full picture of the world. Eventually she is released from her room and encounters something she has never comes across before, despite the completeness of her education. She comes across the color yellow, and finds that she doesn’t ‘know’ what it is.
Software developers often suffer from a similar condition. While we feel fully knowledgeable about the specific things, and the specific trends, we are currently working on in our cubicles, we tend to lose sight of the big picture.
To this end, I’ve been trying to build up a library of things every developer should know. The only condition on this canon is that the articles must be publicly accessible for, to my thinking, if an article is hard to get or is something that someone else is making money off (which they certainly deserve to — I don’t have a particular beef with monetizing denken) then it is not something that everyone needs to know. That’s a bit of sophistry, of course, but it serves my purposes. Any suggestions for extending this list (quite short at the moment) are most welcome.
Here’s the beginnings of the canon:
1. Alan Turing’s 1950 essay, Computing Machinery and Intelligence — software programming constantly runs into questions about artificial intelligence, if only because, in developing business solutions, we often are trying to translate human activities into software enforced rules. This article is the original source for many of these considerations.
2. Vernor Vinge’s influential 1993 article on The Singularity — if the Turing paper tells us where software developers come from, Vinge’s paper tells us where we may be headed. It combines two notions: first Moore’s Law, which has become a metaphor for the exponential rate at which technology improves, and second the observation that we are not in control of this progress.
3. Nicholas Carr’s IT Doesn’t Matter is rather hard to find, but is important in that it questions the primacy of software development, and proposes that we, as software developers, may all be working ourselves out of a job.
4. Fred Brooks’s No Silver Bullet tells us why software development on reasonably large projects is so, very hard. More importantly, he reveals some of the preconceptions that often make it harder than it needs to be, and dooms us to frequent failures. Brooks’s essay The Mythical Man-Month is also essential reading, but I cannot find an Internet source for it, alas (fortunately, the title, for the most part, tells you what you need to know).
5. In the same vein as Fred Brooks’s skeptical essays about the nature of software development is Michael Oakeshott’s Rationality in Politics. Though not really about software programming, it does examine some of the preconceptions about rationality that underpin how we view software programming, and provides some intellectual underpinnings for Fred Brooks’s work, should you like to explore it.
The Oakeshott also makes a good segue for discussing some free podcasts worth listening to. Since I spend an inordinate amount of time in Atlanta traffic, I am always on the lookout for these sorts of things. And like the software canon above, I like my listening to be free.
First, you might enjoy Learn Out Loud’s philosophy podcast. By subscribing to this podcast through iTunes, you have the opportunity to listen to dramatic readings of the major philosophers, including Plato, Aristotle, Hobbes, Hume and Wittgenstein. This may seem, at first, like a recipe for falling asleep at the wheel, but they are actually quite engaging, thanks largely to the fact that the reader used in most of these recordings is a dead-ringer for Captain Picard from TNG.
(For some reason, I get many hits for Kierkegaard’s essay The Crowd is Untruth on my blog. For those readers, in particular, I’d like to point out that Learn Out Loud has a 3.6 MB download of K’s essay.)
You might get a kick out of Open Court Publishing’s podcast of excerpts from their Popular Philosophy series. Subscribe today, and you will have the opportunity to hear:
- Why Make a Matrix? And Why You Might Be in One
- Enjoying the So-Called Iced Cream: Mr. Burns, Satan, and Happiness
- Seven Lessons in Philosophy You Already Learned Playing Texas Hold’Em
- When They Aren’t Eating Us, They Bring Us Together: Zombies and the American Social Contract
- Tony Soprano as Ethical Manager
- Monty Python and David Hume on Religion
- … and many more …
Giornale Nuovo Stops Its Presses
Giornale Nuovo, a blog written anonymously by someone calling himself Misteraitch, is coming to an end after five years. Without any exaggeration, it has been one of the best things available on the net over that time, and Misteraitch’s efforts will be sorely missed.
Giornale Nuovo falls into that strange category of erudite blogs in which the author takes a personal passion and draws one into it. M.’s passion happens to be rare books, and in particular rare illustrated books. Based in Italy, and later somewhere in Scandinavia, he would haunt the odd bookstores of Europe tracking down rumors of quaint and curious volumes of forgotten lore — so to speak — and once acquired, he would digest them through his scanner and publish them on his blog, pointing out the peculiarities of his acquisitions. He is also an art lover, and was quite good at finding painters, sculptors, and installation artists that you had never heard of before but whom, after reading the blog, you would never forget.
And now, M. is hanging up his spurs. Fortunately, he will be leaving the archives of his blog up for a while, giving readers a chance to catch up on his industriousness somewhat belatedly — I almost said posthumously. M.’s main complaint, I take it, is exhaustion. It takes much out of a person to continuously publish writing of this caliber, and no doubt M. was concerned that his output would eventually flag. Going through the archives, however, I see little sign of this. All the entries are consistently good. Take, for instance, his contribution to our common knowledge with Curiosities of Literature, or his frequent entries on Emblem Books, or this one about Anthropomorphic Alphabets. These I selected randomly, just to give you a taste of what I have been enjoying for many months.
M. is also rightly famous for his giveaways. Every so often, he would decide that his bookshelves were too full, or his CD collection too disorganized, and he would simply list the overflow of books or music on his site, with charming descriptions, and then mail them, gratis, to the first person who showed any interest (one year I received Rachmaninov’s Vespers from him).
Such generosity was not uncommon with M., and his entire site is, in fact, a five year act of generosity in which he artfully lay out his personal tastes for the world to view. If you have never visited Giornale Nuovo before, then I heartily recommend that you take this opportunity to browse through its archives while it is still available. It is a monument of the Internet not to be missed, and a rare example of how technology, rather than twisting the human soul, can actually make it soar.
The Price of Progress
dasBlog is the engine I have been using over the past year on my web site. Besides its low cost (free as beer), and a tendency to be a reliable blog engine, I also like it because it uses XML files rather than a database to persist information. The release version has been running on the .NET 1.1 Framework for quite a long while, and despite a teaser tag on their home site insisting that the new 2.0 version would be released in a matter of weeks, dasBlog 2.0 has actually taken a much, much, longer time to come out.
But now the wait is over, and I plan to upgrade to the newest version sometime later tonight. As sometimes happens, this may entail the complete collapse of the site and the loss of all prior blog posts — but I’m keeping my fingers crossed and maintaining a positive attitude about it, for such is the price of progress.
Supposing that I am successful in migrating to the newest version, I don’t plan to post a review of the qualities of the new platform since, in this case, the medium is very much the message.
May Bertram
“So that I’m the only person who knows?”
“The only person in the world.”
“Well,” she quickly replied, “I myself have never spoken. I’ve never, never repeated of you what you told me.” She looked at him so that he perfectly believed her. Their eyes met over it in such a way that he was without a doubt. “And I never will.”
She spoke with an earnestness that, as if almost excessive, put him at ease about her possible derision. Somehow the whole question was a new luxury to him—that is from the moment she was in possession. If she didn’t take the sarcastic view she clearly took the sympathetic, and that was what he had had, in all the long time, from no one whomsoever. What he felt was that he couldn’t at present have begun to tell her, and yet could profit perhaps exquisitely by the accident of having done so of old. “Please don’t then. We’re just right as it is.”
“Oh I am,” she laughed, “if you are!” To which she added: “Then you do still feel in the same way?”
It was impossible he shouldn’t take to himself that she was really interested, though it all kept coming as a perfect surprise. He had thought of himself so long as abominably alone, and lo he wasn’t alone a bit. He hadn’t been, it appeared, for an hour—since those moments on the Sorrento boat. It was she who had been, he seemed to see as he looked at her—she who had been made so by the graceless fact of his lapse of fidelity. To tell her what he had told her—what had it been but to ask something of her? something that she had given, in her charity, without his having, by a remembrance, by a return of the spirit, failing another encounter, so much as thanked her. What he had asked of her had been simply at first not to laugh at him. She had beautifully not done so for ten years, and she was not doing so now. So he had endless gratitude to make up. Only for that he must see just how he had figured to her. “What, exactly, was the account I gave—?”
“Of the way you did feel? Well, it was very simple. You said you had had from your earliest time, as the deepest thing within you, the sense of being kept for something rare and strange, possibly prodigious and terrible, that was sooner or later to happen to you, that you had in your bones the foreboding and the conviction of, and that would perhaps overwhelm you.”
“Do you call that very simple?” John Marcher asked.
She thought a moment. “It was perhaps because I seemed, as you spoke, to understand it.”
“You do understand it?” he eagerly asked.
Again she kept her kind eyes on him. “You still have the belief?”
— Henry James, The Beast in the Jungle
On the Secret of Destiny
In the name of God, the Merciful, the Compassionate.
Someone asked the eminent shaykh Abu ‘Ali b. Sina (may God the Exalted have mercy on him) the meaning of the Sufi saying, He who knows the secret of destiny is an atheist. In reply he stated that this matter contains the utmost obscurity, and is one of those matters which may be set down only in enigmatic form and taught only in a hidden manner, on account of the corrupting effects its open declaration would have on the general public. The basic principle concerning it is found in a Tradition of the Prophet (God bless and safeguard him): Destiny is the secret of God; do not declare the secret of God. In another Tradition, when a man questioned the Prince of the Believers, ‘Ali (may God be pleased with him), he replied, Destiny is a deep sea; do not sail out on it. Being asked again he replied, It is a stony path; do not walk on it. Being asked once more he said, It is a hard ascent; do not undertake it.
The shaykh said: Know that the secret of destiny is based upon certain premisses, such as 1) the world order, 2) the report that there is Reward and Punishment, and 3) the affirmation of the resurrection of souls.
— Avicenna, On the Secret of Destiny (tr. George Hourani)
Performative Sleep

I was busy writing away in a notebook last night when I suddenly realized that I was sleeping. In the dream, I had been working on a commentary on Montaigne’s essay Of Cannibals. The problem with discussing dreams, of course, is that it ofen leads one into an embarrassing consideration of one’s own inner life which tends to be self-stroking and not particularly revealing — or rather, it reveals some self-absorbed aspects of one’s own personality even as one is sure that it is revealing some great inner-truth, like John Marcher’s beast in the jungle. Or even worse, it is like taking one of those IQ tests that occassionally pop-up in one’s browser and determining from it that one is quite intelligent.
When I woke up in the morning, there was no commentary written out at my bedside, or even prepared in my head. I don’t even remember what I was trying to say about Of Cannibals. This contrasts starkly with the experience of sleep coding, which occassionally overcomes software developers who have been working too hard on a particular problem, and in some circles is even considered to be a mark of particularly virtuous coding.
I am convinced, as many programmers are, that sleep coding really works — that is, that in sleep, programmers actually solve problems from their waking hours. I have often spent hours on a particularly insidious problem only to find, after a good night’s sleep, that I am able to quickly fix the problem the next morning. And it seems to be something different from simply taking a break. Walking away from a problem for a few hours, while it can be helpful in reducing stress, has never had the revelatory effect that sleeping has had. I’ve even come to the point that when I consider a problem to be particularly difficult, instead of trying to solve the problem right away, I plan on learning as much as I can about it in order to hand it over to my dream-coder to solve in the night. I think of this as an occult offshoring.
It is quite possible, of course, that the experience of dreaming code and the phenomenon of having code solved in one’s sleep are two entirely different things. The second can be true even if the first is essentially meaningless, a phantom caused by neurons misfiring in our sleep. And this is, in some cases, the solution to the mind-body problem. The theory goes that when awake, we are merely observers of a mechanistic process with epiphenomenal experiences that do not actually affect what is going on in the world. We are merely passive observers, even though we think we are actually participating and making decisions — though this implies a rather inelegant duplication of entities in the world. Why should it be that I can code in my sleep, and also observe myself coding in my sleep through my dreams, but these two things are not the same thing?
And also, is this something that only happens for computer programmers? Is it the case that our bodies can perform high cognitive functions without us, but only for certain types of tasks? I don’t recall ever waking up in college with an essay fully formed in my mind. Then again, we are told that Coleridge woke up from a dream with Kubla Kahn fully formed in his mind, and only after being interrupted by a visitor and taking a break from it, did he lose it again.
II. Imperative Drag Drop
To accomplish the same thing using a programmatic model requires a bit more code, but not much more. It is important to understand that when you add an Atlas Script Manager component to your page, you are actually giving instructions to have the Atlas JavaScript library loaded into your page. The Atlas library, among other things, provides client-side classes that extend the DOM, and provide you with tools that allow you to code in a browser agnostic manner (though there currently are still issues with Safari compatibility). These client-side classes also allow you to add behaviors to your HTML elements.
To switch to an imperative model, you will need to replace the XML markup with two JavaScript functions. The first one is a generic script to add floating behavior to an HTML element. It leverages the Atlas client-side classes to accomplish this:
<script type="text/javascript">
function addFloatingBehavior(ctrl, ctrlHandle){
//create new floating behavior object
var floatingBehavior = new Sys.UI.FloatingBehavior();
//floating behavior class has a Handle property
floatingBehavior.set_handle(ctrlHandle);
//convert object reference to Atlas client control
var dragItem = new Sys.UI.Control(ctrl);
//get behaviors collection from Atlas control
//and add our floating behavior
dragItem.get_behaviors().add(floatingBehavior);
//run the floating behavior's internal javascript
floatingBehavior.initialize();
}
</script>
The function takes two parameter values: the HTML element that you want to make draggable, and the HTML element that is the drag handle for the dragging behavior. Next, you instantiate a new Atlas client-side behavior object. The floating behavior has a property called “handle“, to which you pass the handle HTML element. You then need to create a new client-side control object based on the control you want to make draggable. Turning your div tag into an Atlas client-side control enables you to add Atlas behaviors to it. You use the “get_behaviors()” method to return a collection of behaviors, and the add method to add a new behavior to your HTML object. Finally, you call the “initialize()" method of the behavior object to allow the behavior to configure itself internally. This utility function will be used throughout the rest of this tutorial.
Now, you need to call the “addFloatingBehavior” function when the page loads. This, surprisingly, was the hardest part about coding this example. The Script Manager doesn’t simply create a reference to the Atlas JavaScript libraries, and I have read speculation that it actually loads the library scripts into the DOM. In any case, what this means is that the libraries get loaded only after everything else on the page is loaded. The problem for us, then, is that there is no standard way to make our code that adds the floating behavior run after the libraries are loaded; and if we try to run it before the libraries are loaded, we simply generate JavaScript errors, since all of the Atlas methods we call can’t be found.
There are actually a few workarounds for this, but the easiest one is to use a custom Atlas event called “pageLoad()” that actually only gets called after the libraries are loaded. To add the floating behavior to your div tag, when the page is first loaded (but after the library scripts are loaded), you just need to write the following:
<script type="text/javascript">
function pageLoad(){
addFloatingBehavior(document.getElementById('draggableDiv'),
document.getElementById('handleBar'));
}
</script>
which, in turn, can be written this way, using an Atlas script shorthand that replaces “document.getElementById()” with “$()”:
<script type="text/javascript">
function pageLoad(){
addFloatingBehavior($('draggableDiv'),$('handleBar'));
}
</script>
And once again, you have a draggable div that behaves exactly the same as the draggable div you wrote using the declarative model.