Ingredients: Windows Phone Dev Tools beta, Expression Blend for Windows Phone
The application bar in Windows Phone 7 is a core visual element in any Silverlight application built for the phone. The development tools make it very easy to implement an application bar with just a few lines of code.
xmlns:phoneNavigation="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
>
<phoneNavigation:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar>
<shell:ApplicationBarIconButton Text="delete"
IconUri="/Icons/appbar.delete.rest.png"/>
</shell:ApplicationBar>
</phoneNavigation:PhoneApplicationPage.ApplicationBar>
This code can also be moved to a page resource or an app resource in case the toolbar is reused. The toolbar can also be created in code for greater control.
Along with other changes, the new beta of the Windows Phone dev tools now also allows Application Bars to be created in Blend for Windows Phone.

For those moving from the CTP to the Beta tools, you will find that there are some new improvements as well as some of the earlier limitations.
The Application Bar, as previously, has very slick transitions built-in. It is a pleasure to work with.
As previously, the properties of an Application Bar cannot be bound (as far as I can tell), so the developer needs to go into code-behind, for the most part, to implement any complex visual logic (or even simple logic like hiding and showing Icon Buttons) as well as to handle click events.
As previously, the Application Bar must be attached to a PhoneApplicationPage. You cannot get different app bars to reveal themselves by attaching them to user controls. If you have logic that requires this (for instance if you want different app bars to be used for different panels of a Hub) you will need to track the state of the hub and hide and show the appropriate Application Bar manually in the hosting PhoneApplicationPage’s code-behind.
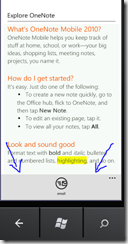
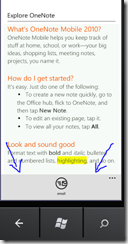
As for the new, ApplicationBarIconButtons now take a Text property (and in fact are required to have non-empty Text). When a user selects the ellipses at the upper right of the application bar, the text will appear (in the picture above, taken from the One Note application, the text is “email”).
And, as I mentioned, the Windows Phone app bar is now Blendable.
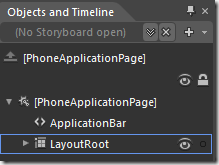
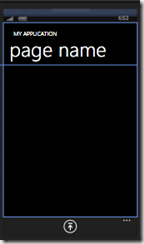
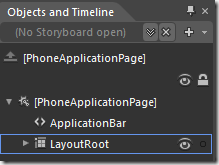
if you open up a new project in Blend for Windows Phone and select a page, you’ll notice a new element representing the ApplicationBar in the Objects panel.

This is a property that takes an IApplicationBar object (that it takes an interface suggests that we can extend the base implementation of the ApplicationBar – though I have yet to find a good case for doing so).
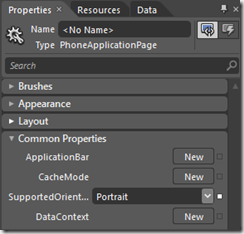
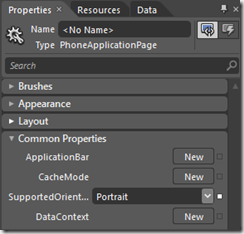
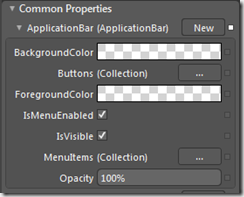
In order to add an application bar to our page, select the PhoneApplicationPage element in Objects and Timeline. Now go to the Properties panel at the upper left of the Blend IDE and look for the Common Properties tab (alternatively, search for “ApplicationBar”).

A new ApplicationBar can be created for the page by selecting “New”.

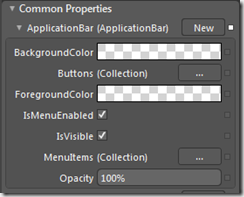
Here things get a little funky. I assume the features are still being added for the app bar – though there’s always the possibility that I have something wrong with my install. The BackgroundColor and ForegroundColor never seem to change in the display of the Properties panel (though they do change in the XAML). Also, if you select either the Buttons or MenuItems collection, you are thrown into a bit of confusion. The following images show the steps for adding an icon button.
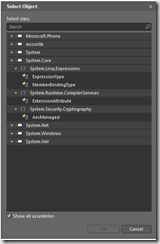
The screen after this shows a standard dialog box for a list. You can select “add another item” from this dialog.
The “add another item” dialog, however, is messy.

Lots of classes besides ApplicationBarIconButton or ApplicationBarMenuItem show up even though these are the only two types you can actually add to an ApplicationBar. This will undoubtedly get fixed within the next few months. Search for ApplicationBarIconButton and select it to add an icon button to the app bar.
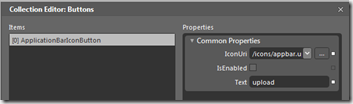
You will be returned to the buttons collection editor where you must now set two properties of an ApplicationBarIconButton: Text and IconUri. (IsEnabled defaults to “true” if you leave it alone.)

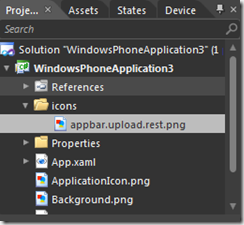
One of the very cool features here is that the dropdown box next to IconUri allows you to select from a list of standard Icons used in WP7. When you select one of these, the IDE automatically goes out and copies the selected icon into a newly created “icons” folder under your project.
Not to belabor my war stories, but back in the day (I’m talking about last week) we used to have to download all the images from the web and then add them to our projects manually. That may seem like no big deal, but there were actually two different sets of icons – one for the dark theme, which were white on black, and one for the light them, which were black on white. Worse, there was no obvious way to find the theme currently being used, so we would check the background color of the app, in code, to determine whether it looked like the dark or the light them was being used. Then we would programmatically switch out the icons based on what the background color happened to be. But at least we had character back then and understood the value of a hard day’s work.
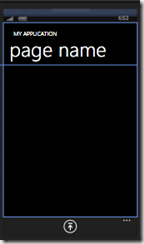
So now not only is all of that easier with the beta SDK, but you also get a designer preview of what your app bar looks like.

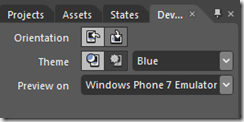
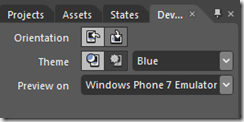
But wait … there’s more. If you go to the upper right docking panel in the standard layout, there is now a “Device” tab that allows you to preview how your app will look under different themes.

If you select the Light device, the app bar shown above will now look like this.

Your project, however, still only has the original image you added when you selected a value for the IconUri property of the app bar icon button.

We no longer have to manage multiple images for the same icon button. WP7 is apparently manipulating the one physical image in order to accommodate the current theme on the device.
This technique for image management allows for an interesting additional feature. You will recall from above that the application bar has a foreground property. If I set this to red, Blend actually freaks out and doesn’t show the app bar anymore. If I run the app in the emulator, however, I get this and this:


Setting the background property, in turn, only affects the “clicked on” image. When you click on an icon button, the foreground color becomes the background color for the image and the specified background color becomes the foreground color. When the icon is not clicked, it still looks as it does above. It’s a little confusing, but still a very cool effect.
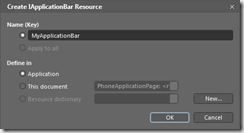
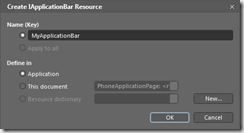
Like most controls in Blend, once you finish defining your ApplicationBar, you can convert it into a resource. Select the difficult-to-see little white square next to the “New” button to open up a dialog that will walk you through making the app bar a page or an application resource.


This will change the XAML in your page to this:
<phone:PhoneApplicationPage.ApplicationBar>
<StaticResource ResourceKey="MyApplicationBar"/>
</phone:PhoneApplicationPage.ApplicationBar>
while the actual implementation of the ApplicationBar will be in your App Resources.
Summary
The improvements to the ApplicationBar have been incremental but are very much welcome. Once all the bugs have been worked out, Blend’s support for the ApplicationBar will be useful. I still wish we could bind the ApplicationBar properties. Considering how much we get for free, however – standard icon images, snazy transitions – there’s really not much to complain about and lots to be grateful for. The Windows Phone implementation of the ApplicationBar makes it easy to implement and attractive and common user interface for performing simple tasks.